このサイトで公開してきた、フリーソフトも増えてきたので、説明とダウンロードのページを作ろうと思います。
このサイトでは、「WordPress」を使わせていただいていますが、「WordPress」では、「ブログ」のような投稿ページと一般的なホームページのような「固定ページ」を作成する事ができます。
今回考えている、ソフトの一覧ページは、「固定ページ」で作成しようと思います。
ブロックエディタ
「WordPress」の更新はかなり多くて、更新によって記事を書くエディタも変わってきています。
現在は「ブロックエディタ」と呼ばれる形式になっています。
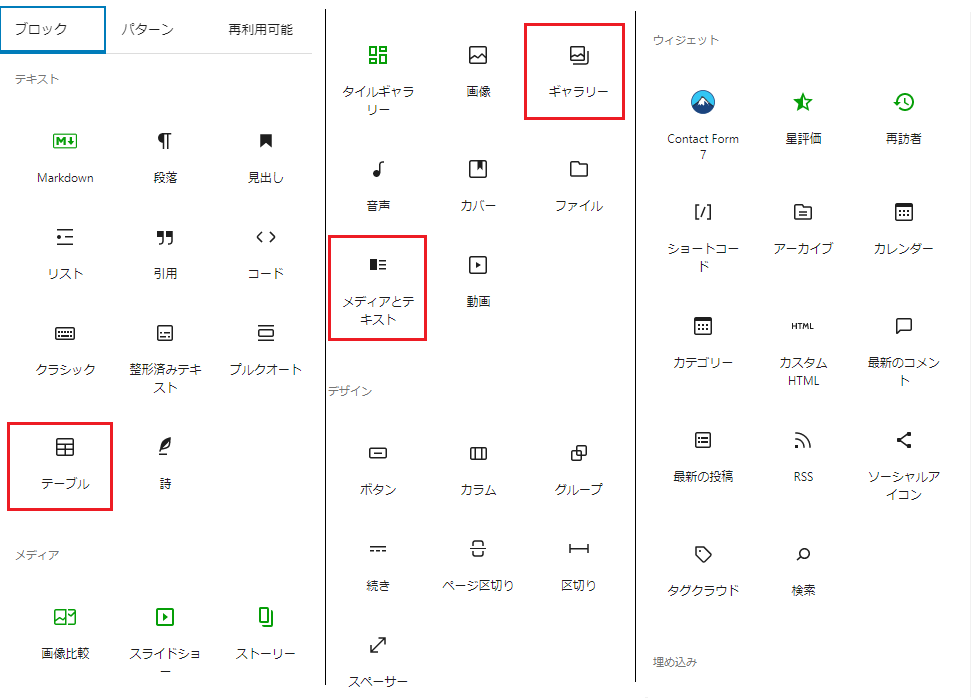
「ブロックエディタ」は、文章や画像をブロック単位で作成していきます。
もともと、Webに公開するには「HTML」言語を使用しますが、「ブロックエディタ」を使うと「ワード」などのような感覚でHTMLを知らなくても記事をレイアウトできます。
実際に、このページも「ブロックエディタ」で作成しています。
ブロックの種類はかなり沢山用意されているので、これを利用してソフトの一覧ページは作れそうです。

「テーブル」や「メディアテキスト」などで、なんとか作れそうですが、ちょっとやってみた感じでは思っているようなページにするには難しそうです。
リンク集を作るプラグインもあるようですが、こっちもいろいろ面倒そう!?
結局自分で「HTML」を書いたほうがよさそうです。
HTMLは以前ちょっとだけ触った経験がありますが、もう忘れてしまっているので再挑戦です。
練習問題としては、ちょうどいいかもしれません。
HTMLは、ネット上に情報がたくさんあるので、リンク集程度のページを作るには、不自由しないですね。
HTML
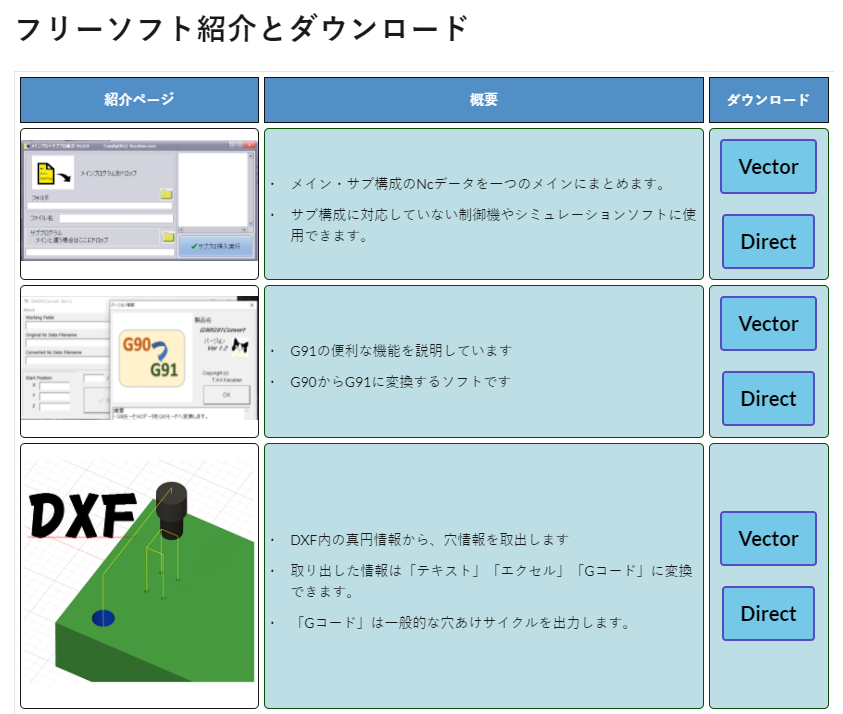
ページのイメージとしては、左側にソフトのスクリーンショットがあって、その画像は記事にリンクさせます。
次に簡単な説明文、さらに次の列にダウンロードリンクがあるようなイメージです。
そうなると、やっぱり表になりそうです。
忘れてしまっていたので探してみて、
このサイトを参考にさせていただきます。
こちらのサイトもとても参考になりました。
HTMLで表を作るのは、<table>タグを使います。
さらに、<tr>から</tr>の間に、行の情報。
<td>から</td>の間に、列の情報を書いて行きます。
最初の<td>を<th>にすれば、見出しになるようです。
ちょっと、かいてみましょう。
<table> <tr> <th>ソフト</th> <th>概要</th> <th>ダウンロード</th> </tr> <tr> <td>G90G91Convert</td> <td>G90をG91に変換する</td> <td>https://www.vector.co.jp/soft/winnt/business/se521023.html</td> </tr> </table>
これを、「html_test01.html」と言うファイル名で保存して、Edgeなどブラウザで表示させてみました。

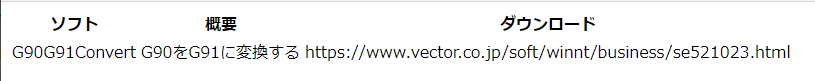
予定通り、最初の行が表題になり、次の行で3列の表になってくれました。
ブロックエディタは自動的に属性が付く
これを、「WordPress」の「ブロックエディタ」の「HTML」モードにコピペしてみると、
| ソフト | 概要 | ダウンロード |
|---|---|---|
| G90G91Convert | G90をG91に変換する | https://www.vector.co.jp/soft/winnt/business/se521023.html |
自動的に、属性を付けてくれて、より表らしくなりました。
表らしくはなりましたが、スタイルの変更はどうやってやるんでしょう?
「WordPressテーマ」の「CSS」の変更でできそうですが、他への影響も考えられるのであまりやりたくないです。
自分用の「CSS」を用意しようと思います。
通常スタイルは「CSS」を追加して変更していきますが、「WordPress」の場合どこに書くのでしょう?
こちらも、少し調べてみようと思います。
VSCode(Visual Studio Code) の Emmet
その前にタグを書いていくわけですが、「WordPress」の「HTML」モードでも、書いていくことは可能です。
ただ、「HTML」は文字や画像を<タグ>と</タグ>ではさむのが基本ですし、今回の表のような場合には同じようなコードを何度も書くことになります。
面倒だな~と思っていたところ、このサイトでもFusion360のポストプロセッサの記事で紹介した、「VSCode」が「HTML」を書くのにも非常に便利だとの情報を見つけました。
https://blog.proglus.jp/3461/
https://qiita.com/tedkuma/items/67876e6be3369b0e730c
https://b1tblog.com/2019/10/23/vscode-html/
https://pouhon.net/html-emmet/430/
ここを参考すると、「Emmet」という強力な機能があるようです。
タグではさむ場合は、「<」は省略して、タグ名だけ書いて「Tab」キーを押す事で完成させてくれますし、
タグ名も途中まで書いただけで、補完して希望の候補を表示してくれます。
さらに、タグ名を「>」で繋げる事で一気にかけたり、「*」で同じタグを複数書けたりするようです。
例えば
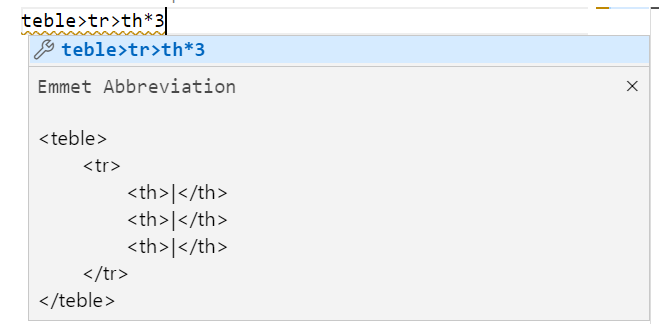
table>tr>th*3
このように書くだけで、補完内容が表示されます。

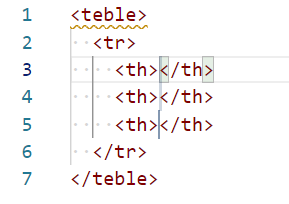
ここで、「Tab」キーを押すと、一気に書きだしてくれます。

いやぁ、便利ですね~
さらに、「スニペット」と言うのを登録するを、自作もできるそうです。
https://tt-computing.com/vscode-user-snippets
CSS
見栄えを編集するには、「CSS」を使います。
通常「CSS」を書く場所は、3種類あるようです。
・外部ファイル
・<head>~</head>の中の<style>~</style>タグ内
・<p>などのタグに、直接書く(インライン)
このなかで、「外部ファイル」を用意するのがスッキリしそうですが、
「WordPress」の場合、テーマを自由に選択でき、サイトの外観を簡単に変更する事ができます。
したがって、外観を制御する「CSSファイル」もインストールした各テーマ内のファイルを追加・編集するようです。
一つのページのスタイルだけのために、これはちょっと面倒です。
かと言って、インラインに直接書いた場合、同じ設定のタグが複数ある場合、修正する場合大変です。
私は、<style>タグに書くことにしました。
まずは、VSCode で新規ファイルを開きし、「html」の拡張子で、適当なファイルを作成します。
まっさらな状態で「Emmet」を使ってみましょう!
「 ! 」キーを入力し、「TAB」キーを押すと、すごいです、瞬時にHTMLのひな型が出来てしまいます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
ここの、</head> の上部に<style>を追加して行こうと思います。
<style>タグ
参考に<style> ~ </style>の間に、書いて表示させてみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
border-collapse: separate;
border-spacing: 5px;
width: 100%;
}
table th {
background-color: purple;
border: solid 1px blue;
color:white;
border-radius: 10px;
text-align: center;
padding: 10px 0;
}
table td {
background-color: lightblue;
border: solid 1px blue;
border-radius: 10px;
text-align: center;
padding: 10px 0;
}
</style>
</head>
<body>
<table>
<tr>
<th>ソフト</td>
<th>概要</td>
</tr>
<tr>
<td>G90G91Convert</td>
<td>G90をG91に変換する</td>
</tr>
</table>
</body>
</html>

この表示は別のブラウザで表示させたものを、切り取った画像ですが
単独のHTMLファイルでは、思ったようなスタイルになりました。
ところが「WordPress」のブロックエディタに組み込むとうまく反映されず、
逆に、別のところにこのスタイルが反映されていたりしました。
既存のスタイルと混同してしまったのかもしれません。

これも、ブラウザで表示した画像を切り取ったものですが、表のタイトルが標準のスタイルになっています。
逆に、サイドバーのカレンダーに影響を与えてしまっています。
クラス属性
そこで、<table>や<td>のタグに、クラス属性を付けてみます。
<table>タグにクラス属性を付けるには、「CSS」で「.」に続いてクラス名を書きます。
使用するときは、「<タグ名 class=”クラス名”>」とします。
上の例では、<table>を<table.kazuban> <table th>を<table.kazuban th>と変更してみました。
クラスを利用するには、「class=”クラス名”」とします。
今回の場合には、「<table class=”kazuban”」としました。
| ソフト | 概要 |
|---|---|
| G90G91Convert | G90をG91に変換する |
この表示は、「WordPress」ブロックエディタの「HTML」モードへ書き込んだデータです。
したがって、上部二つの例の画像表示ではなく、「HTML」を直接ブラウザを通して表示させています。
クラス属性を付ける事で、思ったスタイルになりました。
こんな感じで、「フリーソフト」ページを作成しました。
固定ページで登録しました。
最上部メニュー「フリーソフト」からもアクセスできます。
まとめ
久しぶりに、「HTML」を使ってみました。
「HTML」は<タグ>と</タグ>で閉じなければいけなくて、表を作成する場合は同じようなコードをいくつも書かなければいけません。
ところが、「VSCode」の「Emmet」を使うと、一気に書いてくれます。
さらにスタイルに重要な色データも、プルダウンで目確認しながら選択でるのでとても便利です。
最初から自分で書き上げる場合は問題ないでしょうが、「WordPress」内で「CSS」を使用する場合には、すでに「WordPressテーマ」内で「CSS」が定義されているので、場合によっては希望しない影響がでる事もありそうです。
スタイルを追加する場合には、自分専用のユニークなクラス属性を使た方がよさそうです。



コメント